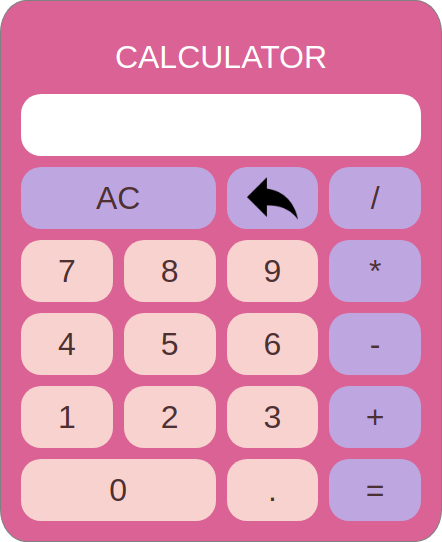
BASIC CALCULATOR
In this project, I made a functional calculator. The purpose was to practice with the mix of CSS, HTML, the DOM, logic Javascript and mouse and keyboard events.
Features:
- There's a button to delete the last character introduced.
- Includes reset button to start new calculations.
- It's able to acummulate values for the next operation.
- If the expression is malformed, shows a message.
- If the expression is too long, the font size is reduced to fit in display.
- Has intuitive colors when operating to be easily to use.
- Works properly both with keyboard and mouse.
What I learned:
- Create a visual interface with CSS Grid Layout.
- Access and manipulate the DOM.
- Apply keyboard and mouse events.
- How to implement hover and active to change style.
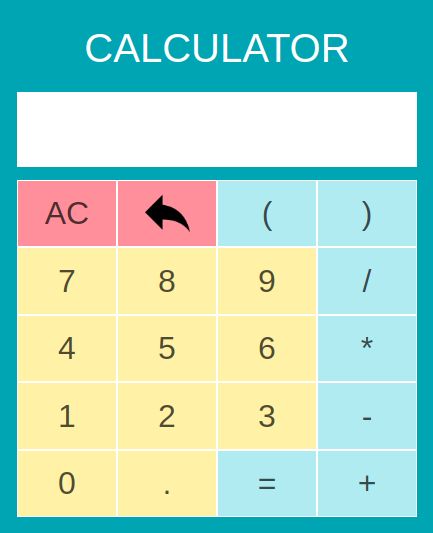
CALCULATOR
This is the second version of calculator. I have focused in add additional functionality like parenthesis and calculate all mathematical operations.
Features:
- Allows to operate with nested parentheses expressions.
- There's a button to delete the last character introduced.
- Includes reset button to start new calculations.
- It's able to acummulate values for the next operation.
- If the expression is malformed, shows a message.
- If the expression is too long, the font size is reduced to fit in display.
- It has been configurated for many sizes of screen and dispositives.
- Has intuitive colors when operating to be easily to use.
- Works properly both with keyboard and mouse.
What I learned:
- Create a visual interface with CSS Grid Layout.
- Access and manipulate the DOM.
- Apply keyboard and mouse events.
- How to implement hover and active to change style.
- Develop math logic with Javascript.
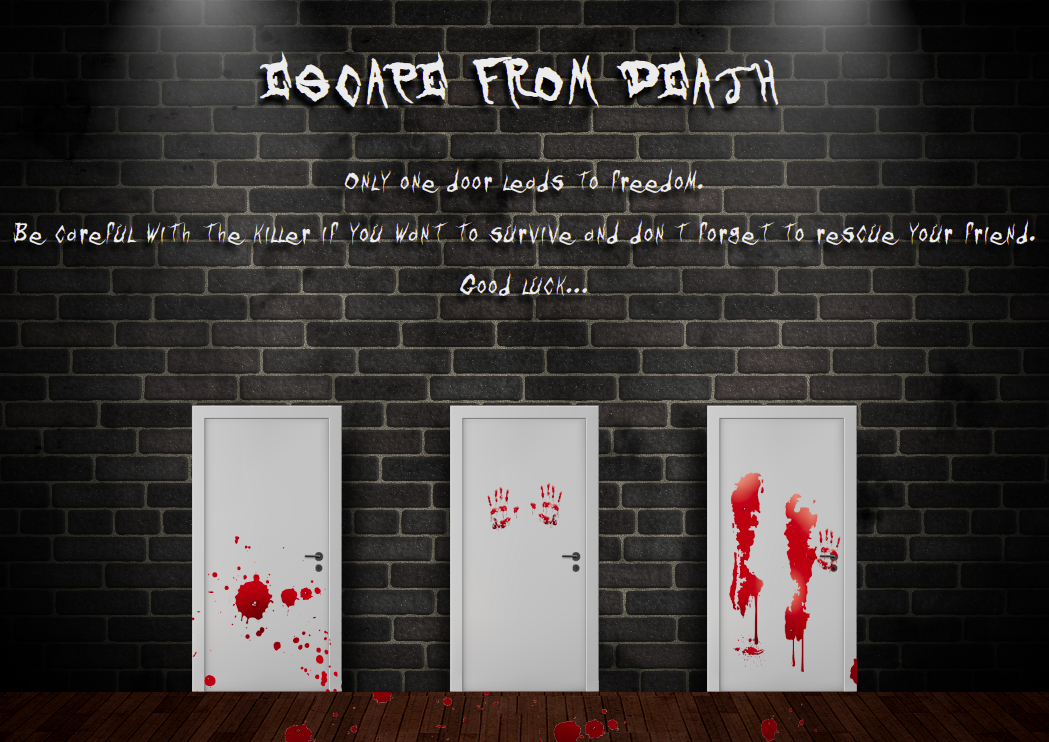
ESCAPE FROM DEATH
Escape from death is a horror escape game where you and your friend have been kidnapped. The goal is to rescue your friend and scape both together. Be careful with the killer!
Features:
- There are three closed doors: in one is your friend isolated, in other the killer, and in the other, the exit.
- If you find the exit, you won't be able to leave without your friend, you must rescue him first to leave together.
- If while trying to find the exit or your friend, you bump with the killer, the game is over.
What I learned:
- Create layout with basic CSS.
- Manipulate images with Gimp.
- Implement conditional javascript logic.
- Acces and manipulate the DOM.
- Add sounds in events DOM without need a server.
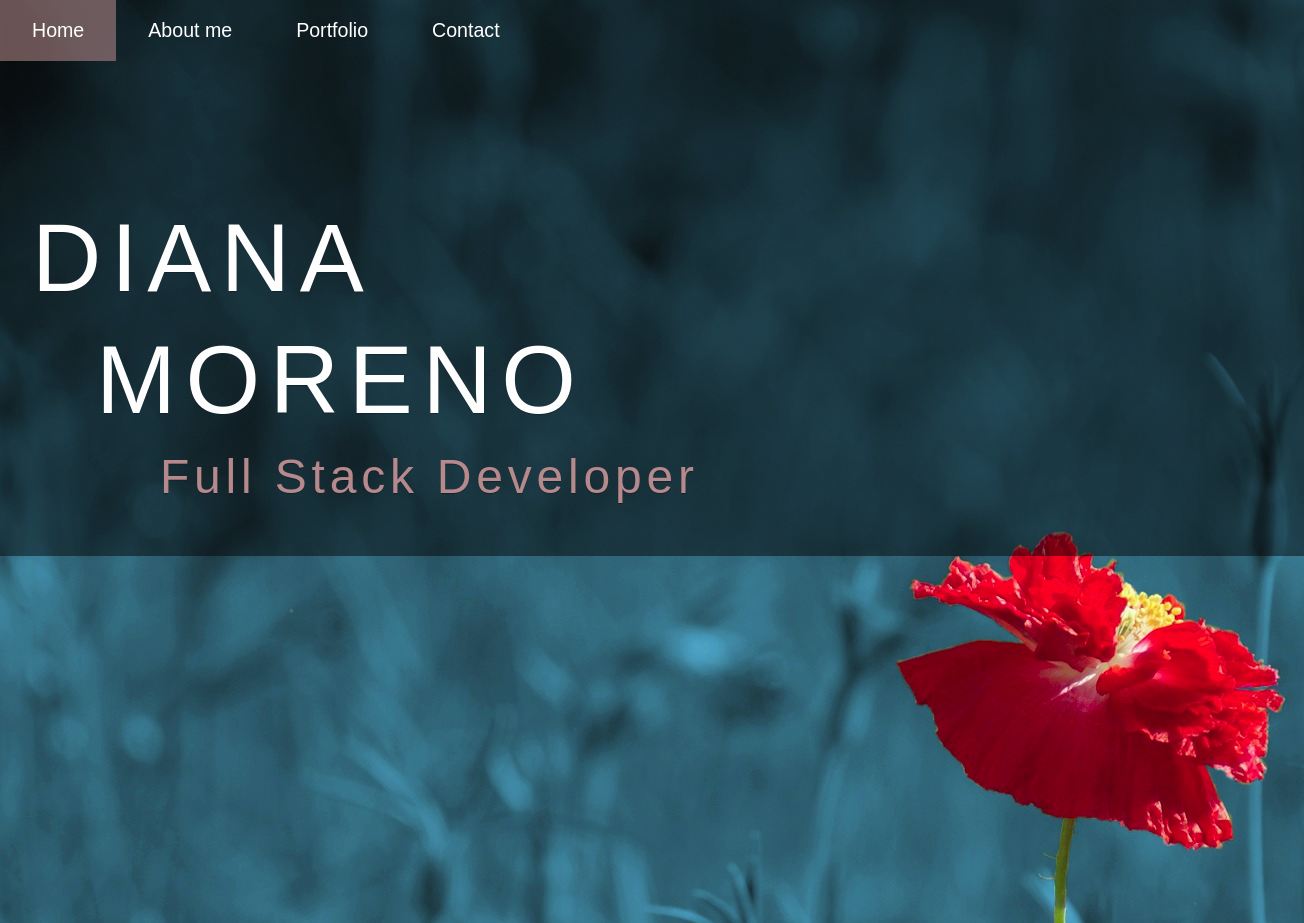
PERSONAL WEBSITE
This project is about this current website I created with the finality to letting know a little about me and my projects.
In there, I talk about who I am, what I do, how I arrived here and my motivations and pasions. In the portfolio section, are shown a few of my best projects.
Features:
- The website is divided in four linked sections and all of them, share the same navbar.
- Every page has an animation just enter to be friendlier and visual.
- It's built responsive, so it can be opened in severals dispositives.
- Portfolio pages allows to select the project you are interested in through a menu.
- The contact page has vinculated the email, Github and Linkedin contact to their own logos.
- The navbar menu has hover and active implemented to change style when click in another section
- The website keeps the simplicity, sharing background, being organized and easy-reading.
What I learned:
- CSS flexbox layout.
- Some CSS design and styles.
- Implement libraries like Animate.css to make advanced animations.
- Add some Bootstrap pieces to the project.
- Center elements both vertical and horizontal in layout.
- Hide the scroll bar or change it's style.
- Mobile first responsive design CSS with media queries.
- Define website behavior with Javascript.
- Create local and remote repositories, push and pull, backtrack, create, remove and merge branches with Git and Github.
- Deploy a project with Github pages.
- Create a Readme and understand Markdown.
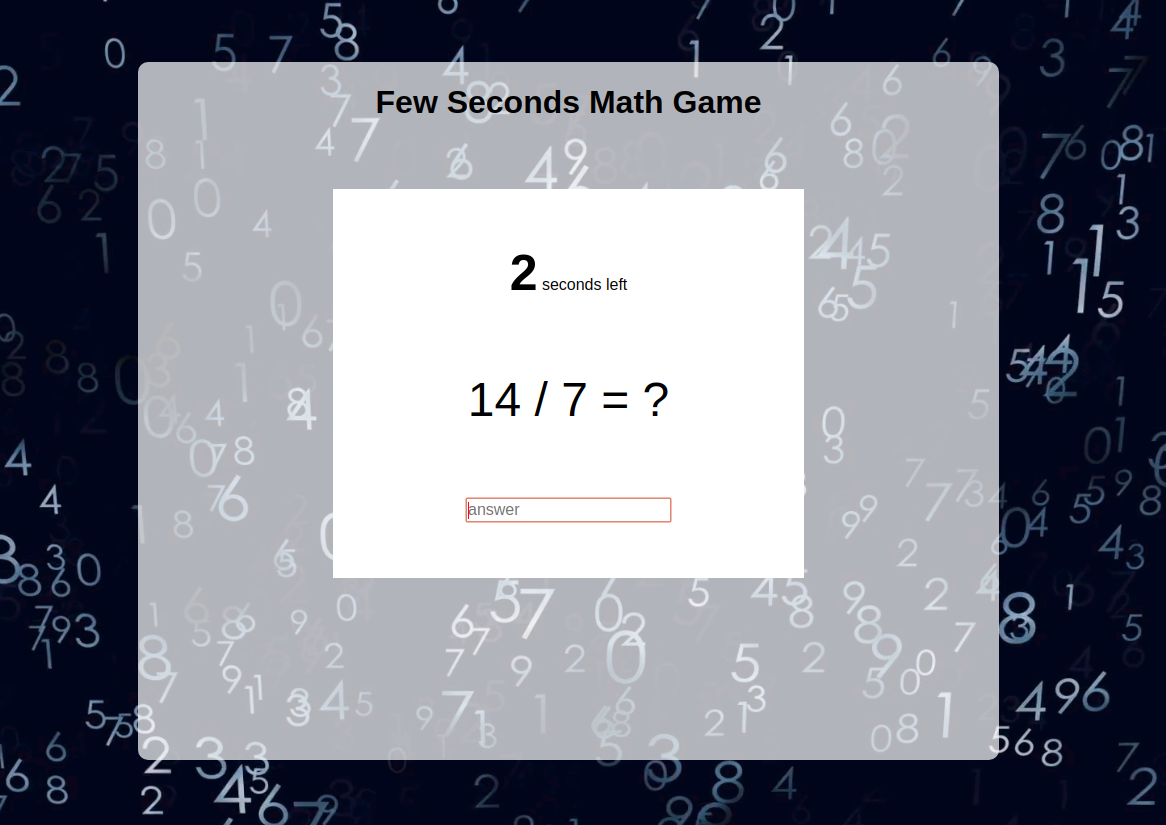
FEW SECONDS MATH GAME
Ten Seconds Math is a game created by Michael Jakob to challenge a person's mathematical skills against the clock.
In this project, I made my own version of this game changing some of it's features.
Features:
- At the beginning, the user has 10 seconds to answer the first math problem.
- The user chooses what type/s of math operations they will face: addition, substraction, multiplication or division.
- The user can limite the maximum number will appear.
- The most dificult operations provides more points (4 point for each division, 3 for multiplication, 2 for substraction and 1 for addition).
- The clock will start running once the first question is showed.
- The current question must be correctly answered to be allowed to answer the next.
- Every correct answer will add a few seconds more to the clock, depending on the difficulty selected.
- The user loses the game when the time is up! Don't let the clock run out!
What I learned:
- Run the project into a local server.
- Add sounds from a library adding scripts and sincronize audios with DOM's behavior.
- Implement async and callback functions.
- How to switch to the next screen game with JS and CSS.
- Change style with CSS before and after.
- Create gitignore to hide some unnecessary local folders.
- How to vincule and edit a json file.
FAIRYTALE MATCHING GAME
Fairytale matching game is a traditional memory game. To win, you need to remember the position of every card and match with it pair.
Features:
- When the game starts, 24 closed coffers appear.
- Inside every coffers there are the fairytale characters hidden.
- The player has to open two coffers searching a pair.
- If the characters are different, the coffers will appear, hidden the cards.
- The user has to remember the position of every character and try to make pairs with the cards.
- When a pair is found, it will remain visible.
- The counter informs about the number of matching and failures.
- When the user has matched all pairs, a resume will appear with the final score.
What I learned:
- Acces and manipulate the DOM with jQuery to select and trigger changes in the page.
- Add effects with jQuery
- Achieve graphical behaviour throughout async and callback functions.
- Dynamically change the look of an HTML element.
- Utilize properly CSS Grid and Flex.
- Understand the logic behind.
- Split the code in different files to be more organized.
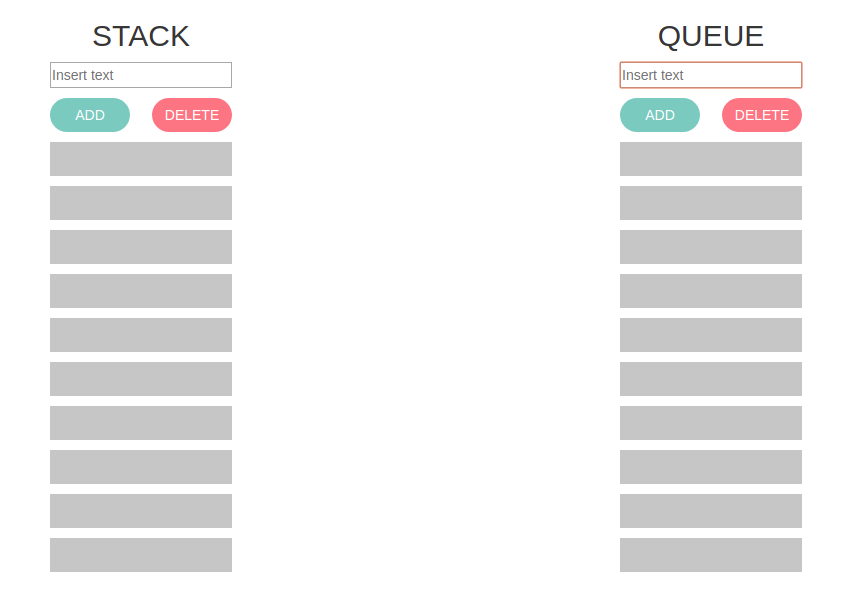
DATA STRUCTURE
Stacks and queues are two types of linear data structure we can easily find in real-life. In this project, I show both models in a graphical and dynamical representation.
Features:
- Every time an element is added, it goes on the top of the stack.
- The only element that can be removed is the element that was at the top of the stack.
- It's also called LIFO queue ("last in, first out").
- We can match the concept to a stack of books.
- The elements are added in arrival order.
- To delete an element, it has to be the first arrival element of the queue.
- It's also called FIFO queue ("first in, first out").
- It's the same idea of supermarket's queues.
Stack
Queue
What I learned:
- Organize code with Constructor Pattern.
- Develop stack and queues data structure logic.
- Create a visual layout to show how stacks and queues work.
- Split code in different files.
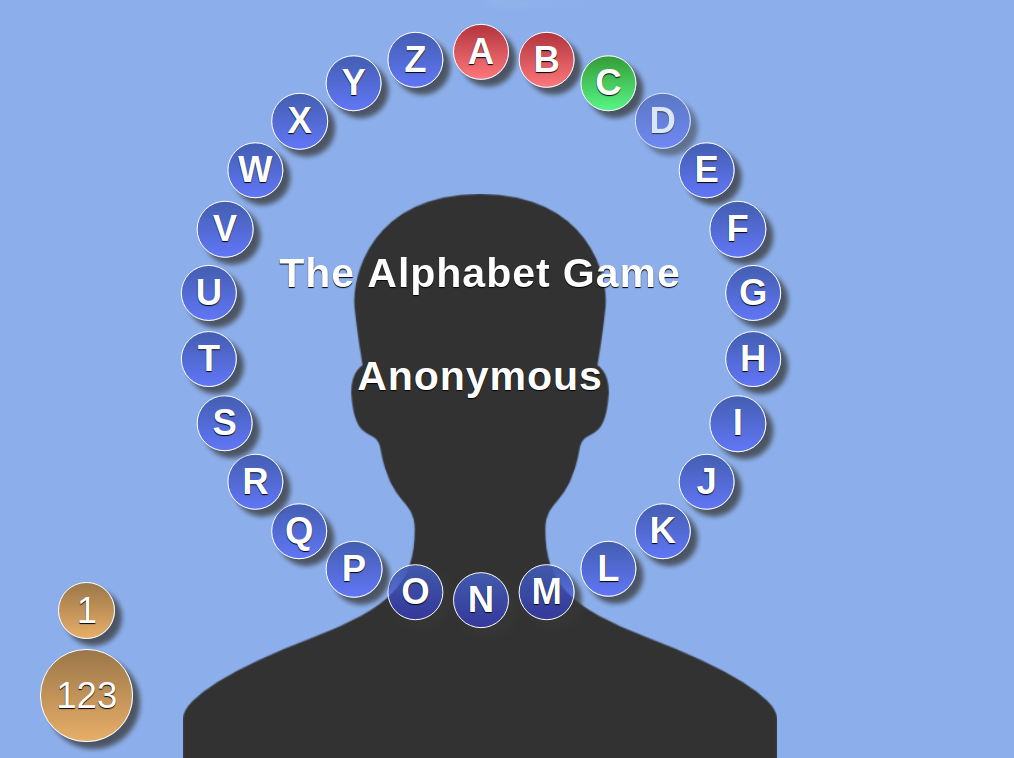
THE ALPHABET GAME
This game is a mix between the famous spanish game "Pasapalabra", broadcast on television for years, and the original british comedy panel game show The Alphabet Game.
Features:
- Just open the game, the letters wheel and the game rules appear.
- The game allows to be custumized with the user name and a masculine or feminine avatar.
- The game happens agains the clock, there are 150 seconds to end it.
- For every letter is proposed a question while the current letter is blinking in the wheel.
- If the answer is right, the letter become green and sounds a sucess audio. If not, it become red and sounds a failure audio.
- It's possible to jump a question to come back in the next round.
- The game can be canceled anytime.
- Once finished the game, it's possible to play again and check the score and ranking.
- All the puntuations are placed on a ranking, showing the 10 betters.
What I learned:
- Create layout with SASS and convert it to CSS.
- Arrange elements around a circle with a SCSS mixin.
- Implement fluid and responsive typography.
- Synchronize several effects with javascript and jQuery.
- Add audios with HTML and play them with JS.
- Set layout with absolute and relative positions.
- Take advantage of inputs radio to allow the user to customize the game.
- Keep the code organized and separated following the MVC (model, view, controller)
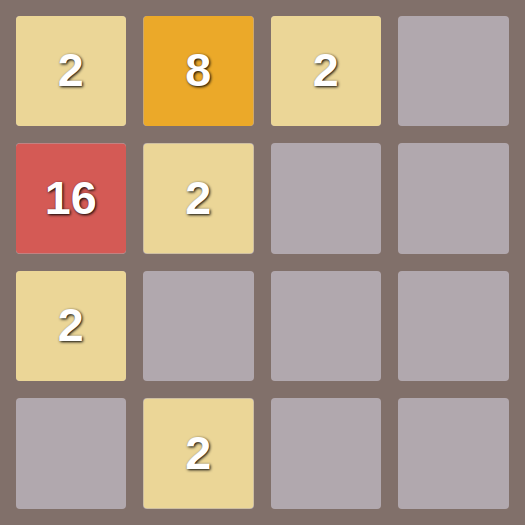
2048 GAME
2048 is a single-player sliding block puzzle game designed by Gabriele Cirulli. The game's objective is to slide numbered tiles on a grid to combine them to create a tile with the number 2048. This project is a 2048 clone.
Features:
- Two random numbers between 2 and 4 are generated and placed randomly in the grid. There is more probability to get a 2 than a 4.
- With the keyboard arrows, you lead the direction which the tiles are goint to join.
- When two numbers are equals, the value is added to one of the tile and empty the other. For example, if the direction selected is to the left, the left tile value will be the double and the right will be none. You play with powers of two.
- Every time the player makes a movement, a sound is played and another random number is placed in a random place.
- The game is over when there are no more empty spaces nor movements availables.
- If you achieve to get 2048 number, you win!
What I learned:
- Understand the 2048 game dynamics.
- Create the logic of the game using JavaScript classes and prototypes.
- Separate the logic of the game from the JavaScript DOM operations.
- Create HTML elements and classes dynamically with JS.
- Make logic code independent, working properly in the Browser console.
- Create a grid layout with absolute positions and floats.
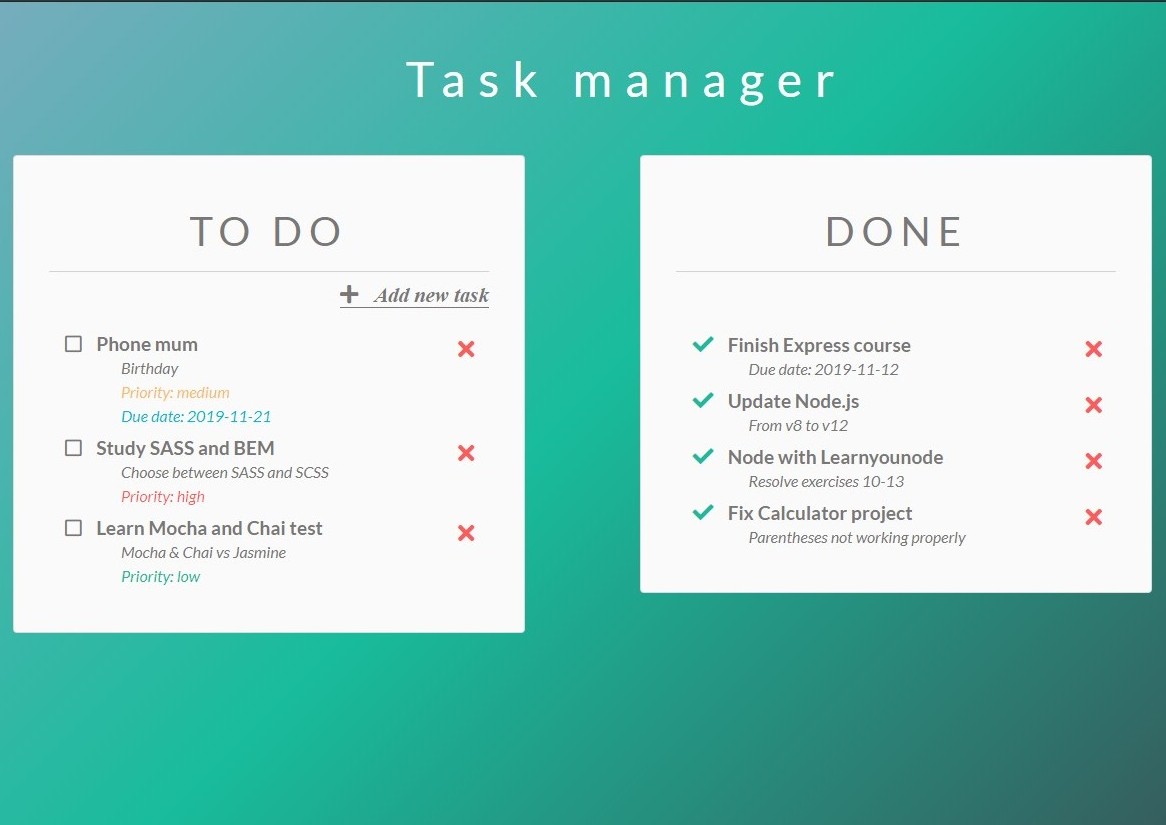
TO DO
This task manager is my first project made with Bootstrap classes and React. It's easy to add, delete or complete tasks that will remain sorted by date and time, showing always the most near event first.
Features:
- There is a button to add a task that shows a form to fill.
- In the form, only the title is required, if it isn't filled, a message in red will appear.
- When the form is validated, a to-do task is added at the left side.
- The tasks are shown sorted by date and time.
- The due date will appear blue if it's still in time, and red if the time is over. When the task is done, it won't have any color.
- When a task is finished, you can mark it as done, and the task will move to the done side.
- If a to-do task is checked as done by error, it's possible to revert the movement.
- Otherside, every task can be deleted at every time.
- When the page is reloaded, the current taks will remain.
What I learned:
- Build a project with Classes and Components in React.
- Import and export Modules in JS.
- Validate datas from a form.
- Generate unique identifies with UUID.
- Manage the state dynamically.
- Pass properties between Components.
- Store dates in LocalStorage and update the state.
- Documentate the App with PropTypes.
- Deploy the project to production in Github pages throught a branch.
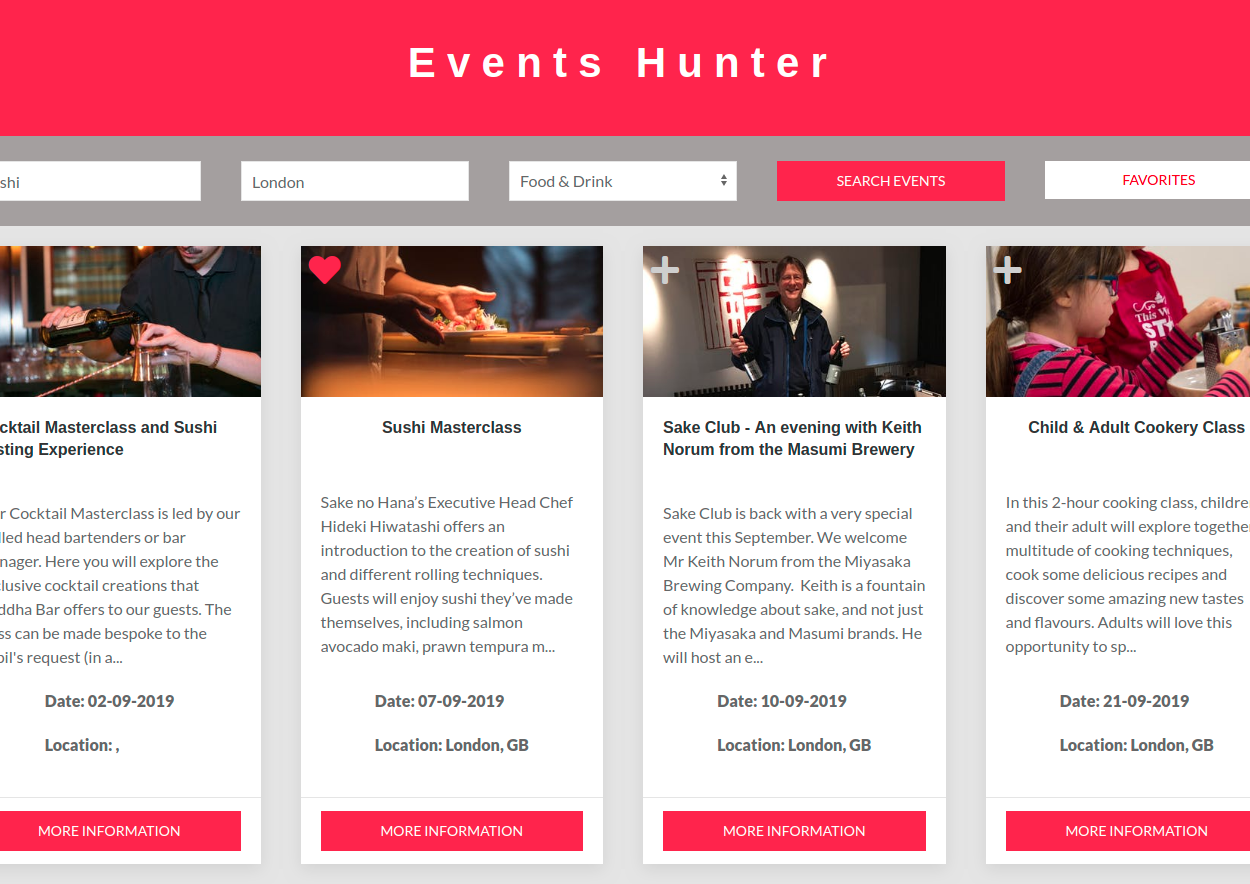
EVENTS HUNTER
In this page you can obtain information about events of several categories and places. You can save in favourites all the events you have liked the most. Project developed with React, layout applied with UIkit and data obtained from Eventbrite API.
Features:
- The web allows to search events information with three optional criteria: the event name, the city, and the category which belongs.
- The searcher finds matches in an external API (Eventbrite API).
- The results are shown in an organized grid layout.
- In every card event has been included a 'More information' button to click in to open a new website with all the information about it.
- There is an icon in the left top of every event to mark it as favorite.
- The events are sincronized with the saved favorites when a new search is done showing a red heart.
- Favorites kept saved even when the webpage is closed or reloaded.
What I learned:
- Obtain data from Eventbrite API and how to extend the default information.
- Generate layout with UIkit classes.
- Make queries to the API with NPM Axios.
- Build a favourites section and syncronize them with new searches.
- Save favourites data with LocalStorage.
THE LIFT
A traditional lift where multiple people could call it from any floor. The floor will pick the users up and drop them off in the selected floor.
The aim of this project is to demonstrate the asynchrony of Node, and then was traslate it to the DOM.
Features:
- The user clicks in one floor to emulate a user calling the lift from that floor. The program will ask for name and floor destination.
- The lift will travel to user's floor, pick him up and drop him off in the destination floor.
- At the same time, other users are free to call the elevator. If it is on the way, the user will be picked up.
- There is a section with information about the active and waiting passengers that actualized automatically with every action.
- The last section logs a history of what's happenning in every second because with the asynchrone could be difficult to attend every detail.
What I learned:
- Draw basic elements with CSS like a tree, building, sun, clouds.
- Animate an element to make move it side to side.
- Demonstrate the DOM and Node's asynchrony (due to the asynchrony, when the lift is managing several passengers at the same time, is processing more stuff in the same second, so in DOM, I couldn't fix that the elevator went faster).
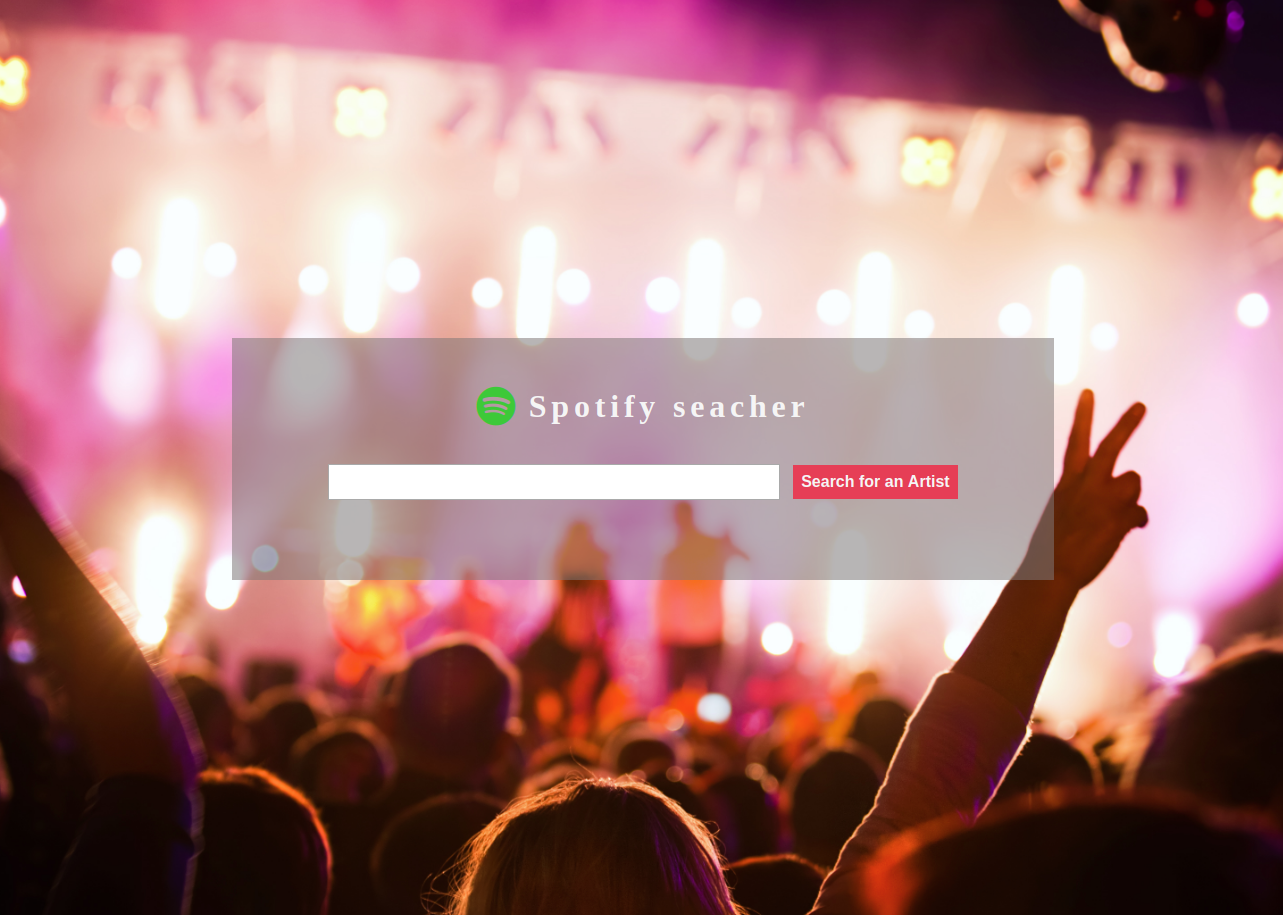
SPOTIFY EXPRESS
This is my first back-end project, made with Express.js. You can search in Spotify for artists and see their albums and play 30 seconds of preview the tracks availables.
Features:
- You can search in Spotify by artist.
- Lots of artists that matched with your entered keyword will appear.
- When select an specific artist, will appear all his albums.
- And when a click is made in an album, all the tracks will be load and if it's available, will be possible to play a 30 seconds preview of every track.
- Since any page it's possible to come back to homepage to made a new search.
- The data has been obtained from Spotify official API.
What I learned:
- Server side rendering with Express and Handlebars
- Create routes with GET method.
- Render different HTML with different routes.
- Keep secure my API keys with Dotenv.
- When and how to use req.query and req.params.
- How to read official API documentation.
- Deploy a back-end project with Heroku.
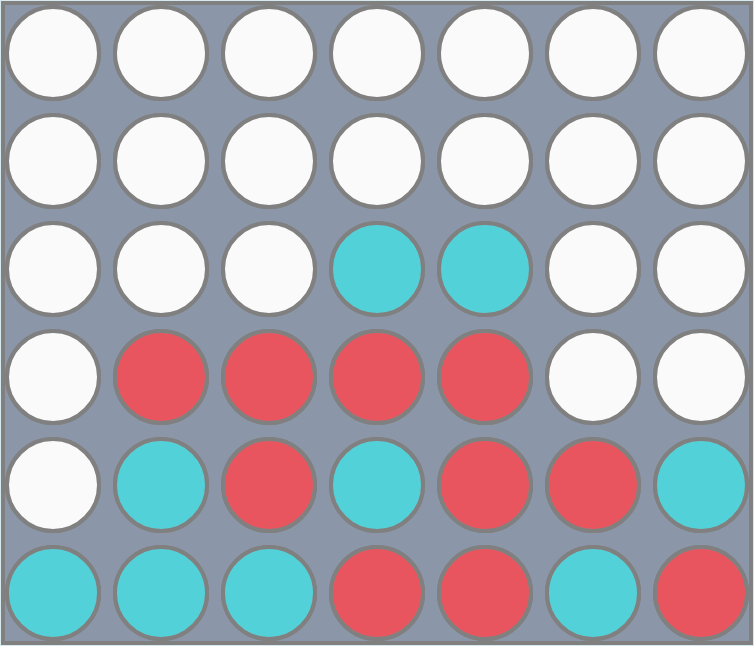
FOUR IN A ROW
Four in a Row is an online version of the classic two-player connection game.
Every player starts with one color and plays by turns. When select a column, the piece will drop to the available place in bottom.
The first who connect four pieces vertically, horizontally or diagonally before the rival, wins.
Features:
- The first screen shows the instructions and ask the user to play against the computer or agains another user in the same Pc.
- When a user plays against a friend, the turns will switch in the same computer, so the two players must stay together.
- When the user plays against the computer, the user starts playing and next, the computer will place a piece.
- A message will be shown in case of any player wins or a draw is made, finishing the game this way.
- Anytime is possible to restart the game or exit to change the mode.
What I learned:
- Develop logic with multidimensional array.
- Utilize props and state properly in a React project.
- Create Routes with React Router.
- Create HTML elements dynamically linking to a specific classes.
- Solve common React errors like "use unique keys when render an element" or "use ES6 syntax".
- Deploy the project to production in Github pages configuring the routes.
- Add proptypes support to enforce some props.
- Add eslint support to help keeping the code clean.
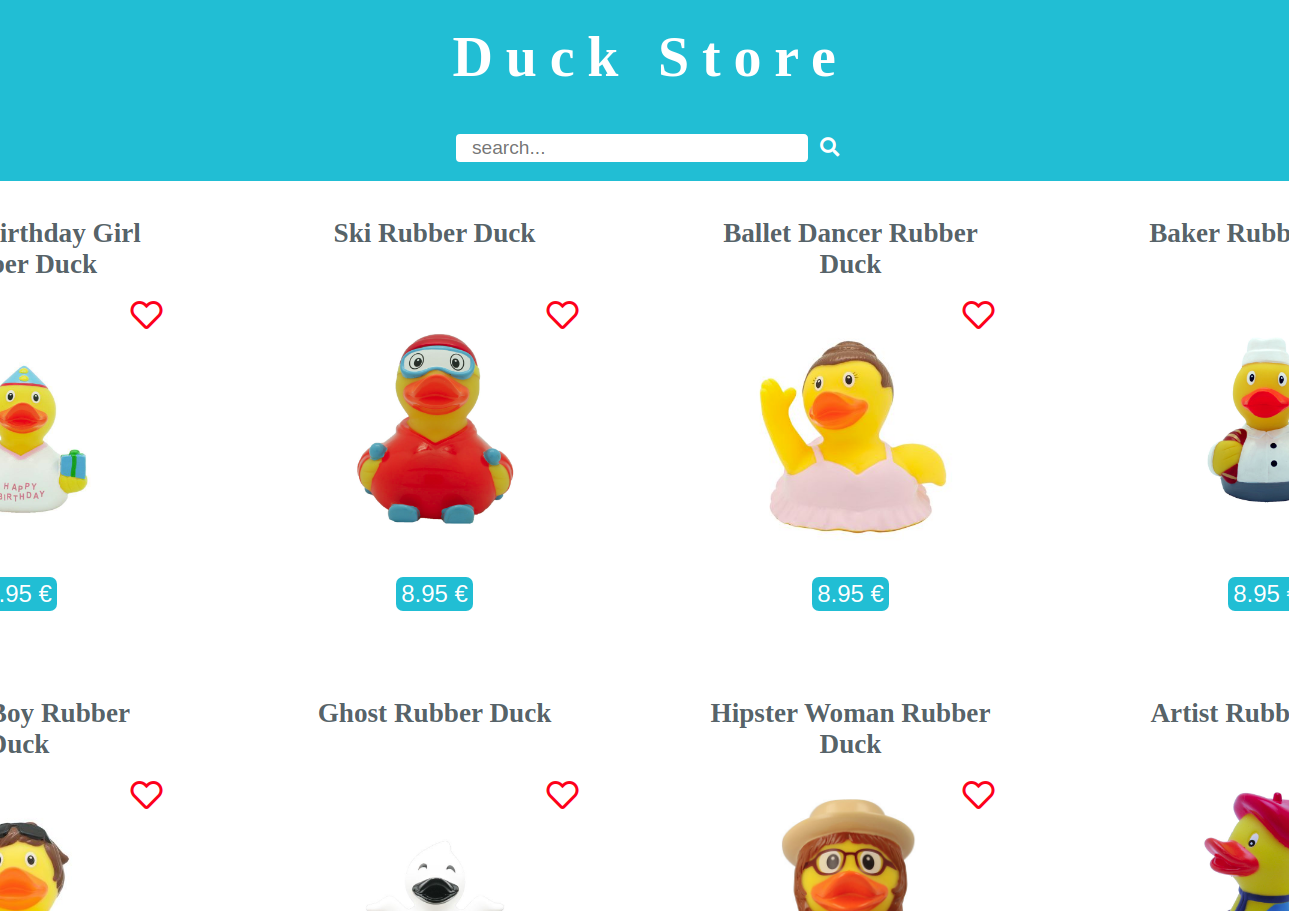
DUCK STORE
This project was developed within the Skylab bootcamp in 3 different ways: with Javascript Vanilla, with React, and with Express and Pug.
Duck store is an ecommerce SPA that brings information about rubber ducks.
The user can also register, and login to acces to his account and select favourite restaurants that the app will save into 'Favourites' section.
Features:
- The user must have an account to enter to the App.
- Can create an account, loggin to enter to the store and logout to exit.
- Can make a search in the store to search rubber ducks.
- To see a detail about one product, can click in its picture.
- If the user likes a product, can mark it as favorite and consult all favorites in a Favorites section.
What I learned:
- How to create a login and register consuming an API used as data base.
- Make calls to an external API and show the results when a search is done.
- Create a Feedback component when an error is happened.
- Create a Favorites section.
- Separate the logic in different files.
- Server side rendering with Pug.
- Continuos code refactoring.
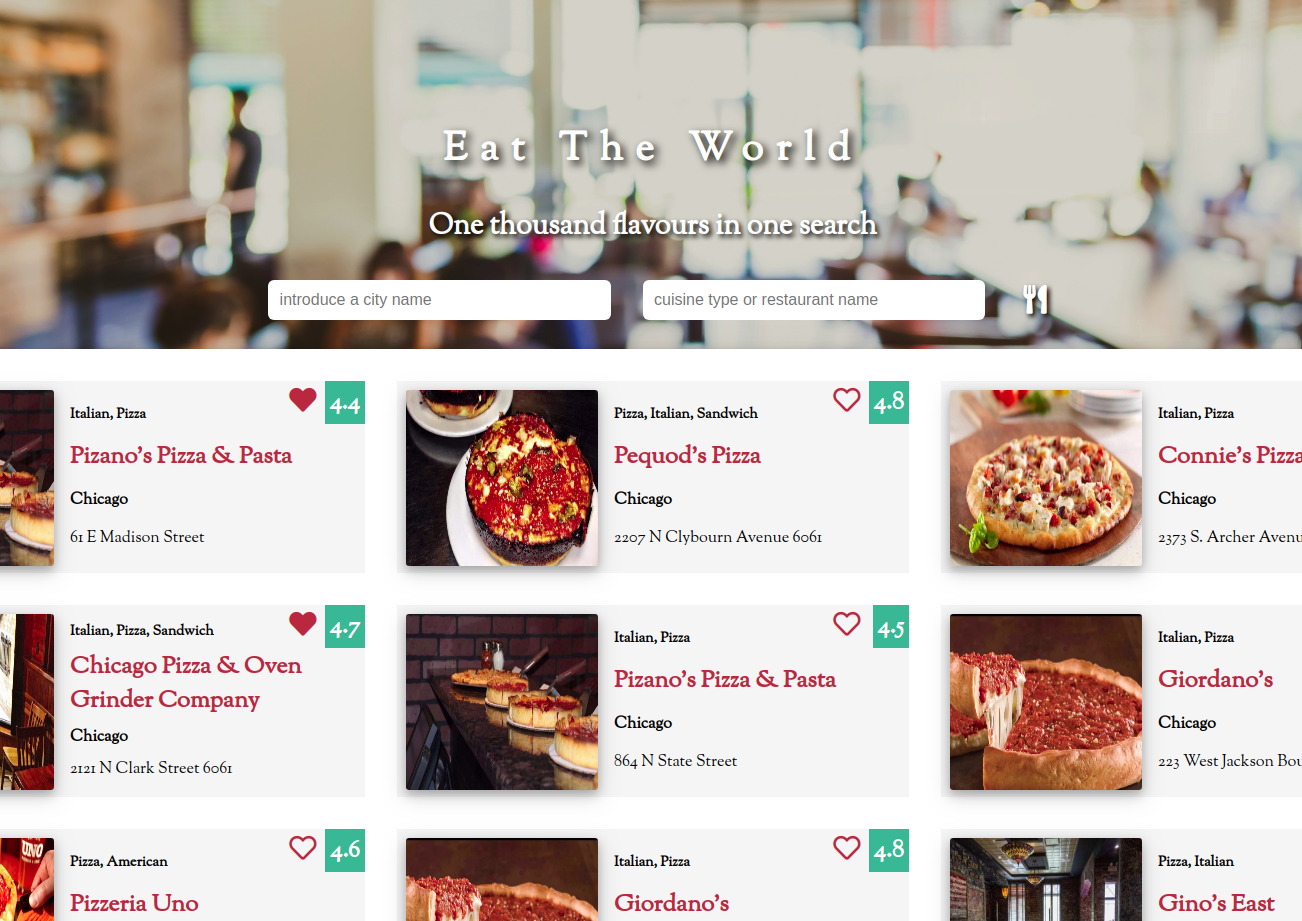
EAT THE WORLD
This project is the result of hard teamwork during a week, developed within Skylab bootcamp.
The app brings information about restaurants around the world when the user specifies a city and/or a type of food.
The user can also register, acces to his account and select favourite restaurants that the app will save into 'Favourites' section.
Features:
- The user can search restaurants by introducing a city and/or a key-word like cuisine type or restaurant name, no matter if it's logged or not.
- When click in a restaurant, it's possible to see its detail.
- The user can create a new account in the Register secction.
- Once registered, the user is redirect automatically to login.
- Once logged, the user has the option to mark and dismark restaurants as favorites.
- There's a favorites section to view the favorites collection.
- The user can login and logout from every place in the website.
- When a login is made, the website remembers the last place where the user was and return to it.
- When a logout is made, the website forgets every data en come back to landing.
What I learned:
- How to develop a project from 0 in a 3 members workteam in a week.
- How to join code with Git branches and Pull Requests.
- Create a timer in React.
- Create different features for a logged and non-logged users.
- Documentate a project with UML.
- How to access to a blocked API from other country throught a VPN.
- Separate the logic in files.
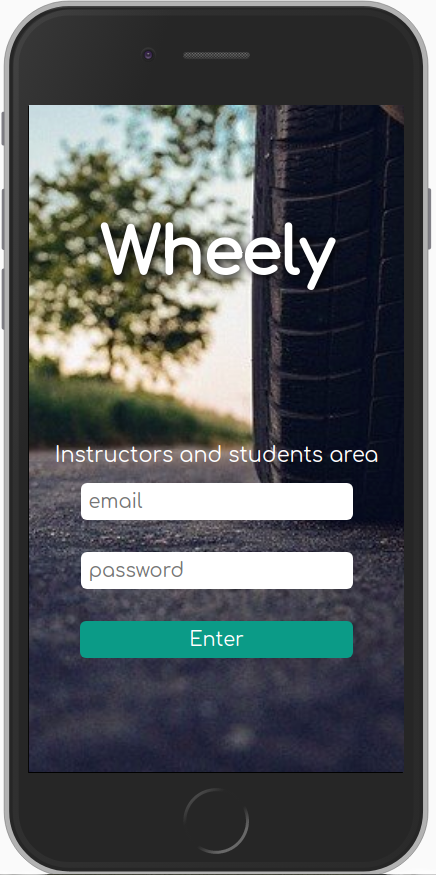
WHEELY
Wheely is an application born from a real need in driving schools. This tool pretends to make easier the daily job of booking a practice.
This application allows the student to book a practice with any instructor in any available time thanks to a system of online reservations, notifications and reviews in real time that can be consulted by both teachers and students.
This was the final project developed in Skylab bootcamp during 2 and a half weeks and my first Full stack project.
The design is responsive but thinked for mobile.
Features:
- Can book practices choosing instructor, date and time and receive an email as confirmation
- Check their pending reservations and cancell them with 24h of advance receiving and email as confirmation
- Check their finished practices and the practices without feedback
- Review their progression with the assessments of theirs teachers
- Consult their personal data and modify their email
- Consult their available credits to manage purchases
- Account for testing: ana@ana.com // password: 123
- Check their reservations and filter them by status
- Write a feedback to the student when the practice is finished
- Consult their personal data and modify their email
- Check their weekly workk schedule
- Account for testing: toni@toni.com // password: 123
- Consult and modify all personal data of anybody
- Add credits to students
- Register new users choosing the role
- Manage and edit the instructor's schedule
- Access to all reservations
- View instructor's students and their progression
Students:
Instructors:
Admin:
What I learned:
- Create my own API REST with own endpoints
- Develop the backend with Express, MongoDB
- Create schemas with Mongoose
- Develop the frontend with React Hooks
- Test the backend before develop the logic with Mocha and Chai
- Test the frontend before develop the logic with Jest
- Separate of concerns and responsabilities in different files. Clean code.
- Send emails triggered by a specific action
- Manage schedules and transform them in a specific hours with Moment.js
- Handle reservations and cancelations in real time
- Manage an application with 3 profiles with different permissions and behaviours
- Emulated payment service
- Responsive hamburger menu
- Create technical and functional documentation
- Accomplish with the initial contract and manage expectations
- Stress control and prioritation
- Expose the project in public
- Deploy the backend in Heroku
- Deploy the frontend in Github pages
- Connect backend and frontend deployed
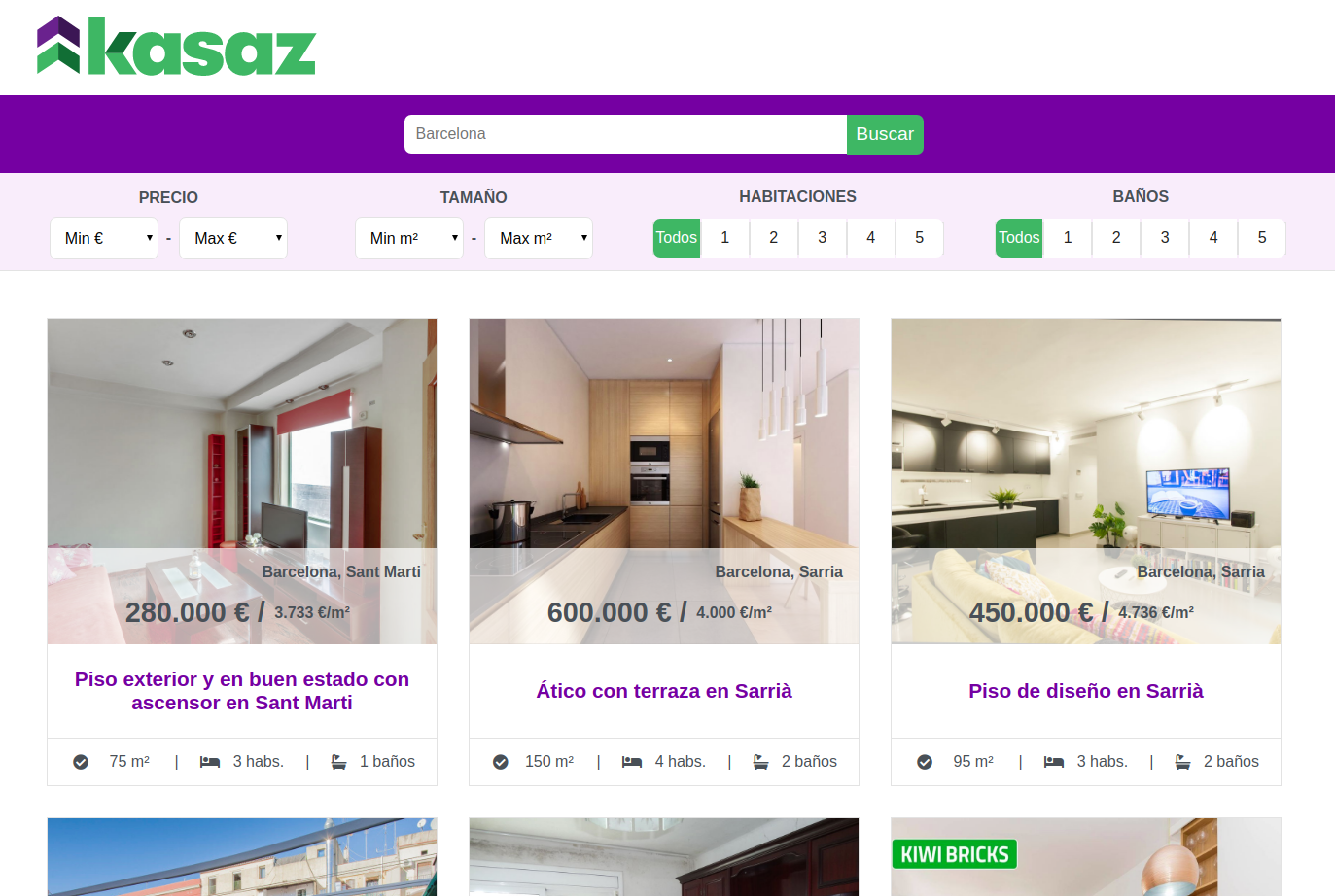
KASAZ
Kasaz is a simple website to search for apartments. It's possible to search by location, price, sqm, number of bedrooms or bathdrooms.
Features:
- The user can search apartments and filter with some criteria:
- - Location
- - Min price and max price
- - Square meters
- - Beedroms
- - Bathrooms
What I learned:
- Develop a full stack project in 4 days
- Create API Rest and backend with Express.js
- Export and import the data base in MongoDB with Compass and Terminal
- Testing frontend and backend
- Create documentation to run in local and test
- Deploy the backend in Heroku
- Deploy the frontend in Github pages
- Connect backend and frontend deployed
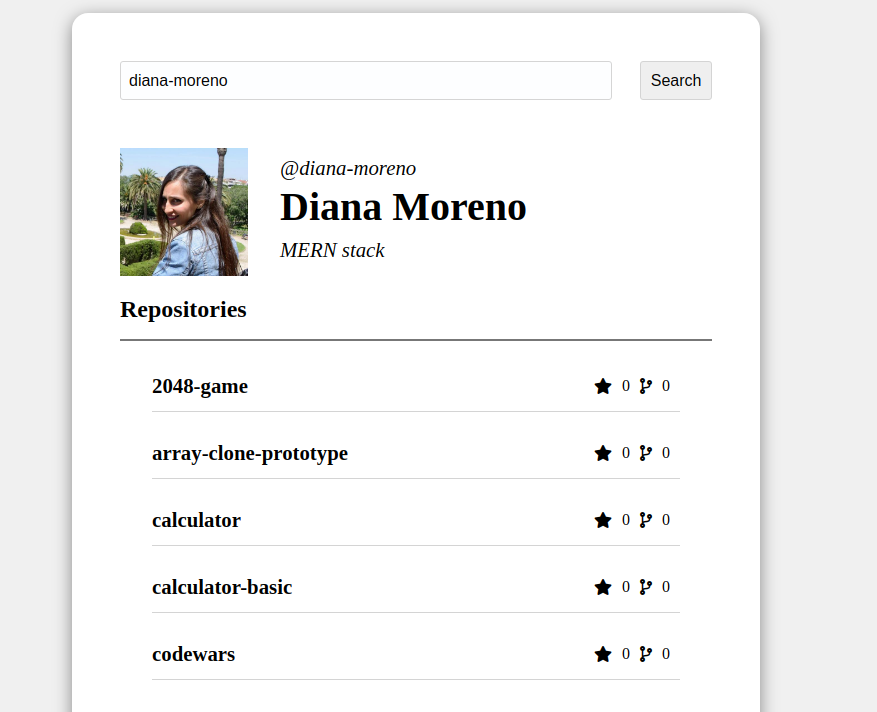
GITHUB REPOSITORIES
This frontend project brings information about Github repositories.
There is a searcher where you can introduce a Github username and it returns a repositories list with access links, besides, some public data like the avatar, name or username is shown.
Features:
- User can introduce a Github username and search all his public repositories.
- Avatar, name and username is shown.
- Every repository has a link that redirects to Github.
- Every repository has information about stars and forks.
What I learned:
- Consuming Github API
- AJAX
- Javascript Vanilla
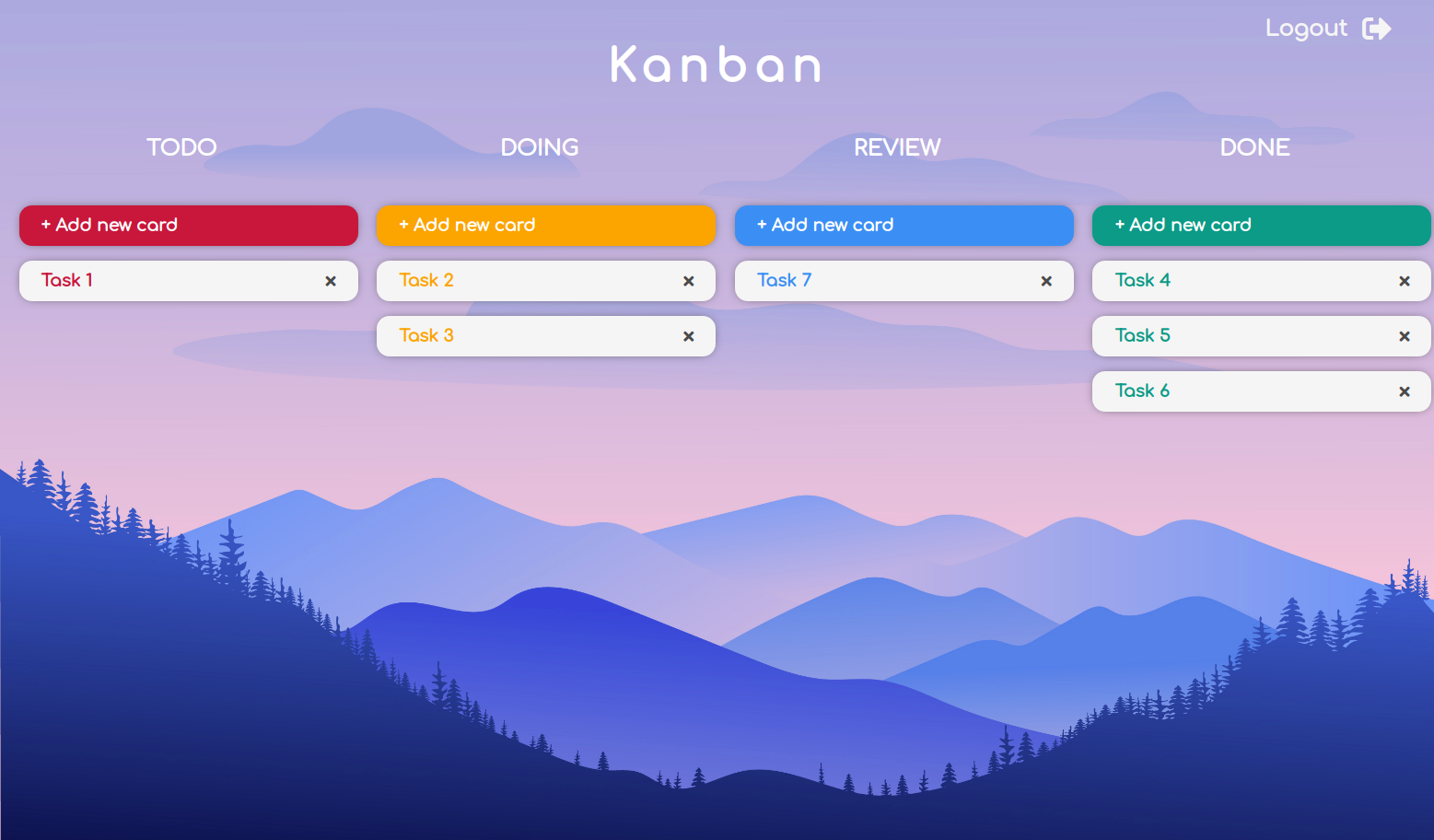
KANBAN
This full stack project reproduces a Kanban.Kanban is a visual system for managing work and tasks as it moves through a process.
It's really easy to use because you only have to drag and drop the tasks when them change the status to the correct column.
Just create an account and start working!
Features:
- This is a full stack project that manages its own data base and API.
- There is a users system, you need to create and account and login to start consuming the app.
- Handle erros: f login or register is incorrect, an error appear.
- Every user has 4 columns to manage tasks: TODO, DOING, REVIEW and DONE.
- When a task changes its state, it's easy to move forward to the next column dragging and dropping the task.
- It's possible to organize tasks between the same column, changing the order with drag and drop.
- There is a cross in every task to be deleted.
- Next time the user login in their account, will still have all the tasks in the same place.
What I learned:
- Implement drag and drop with React.
- Manage positions with drag and drop and persists changes in data base.
- React Hooks (useRef, useEffect, useState).
- Users system
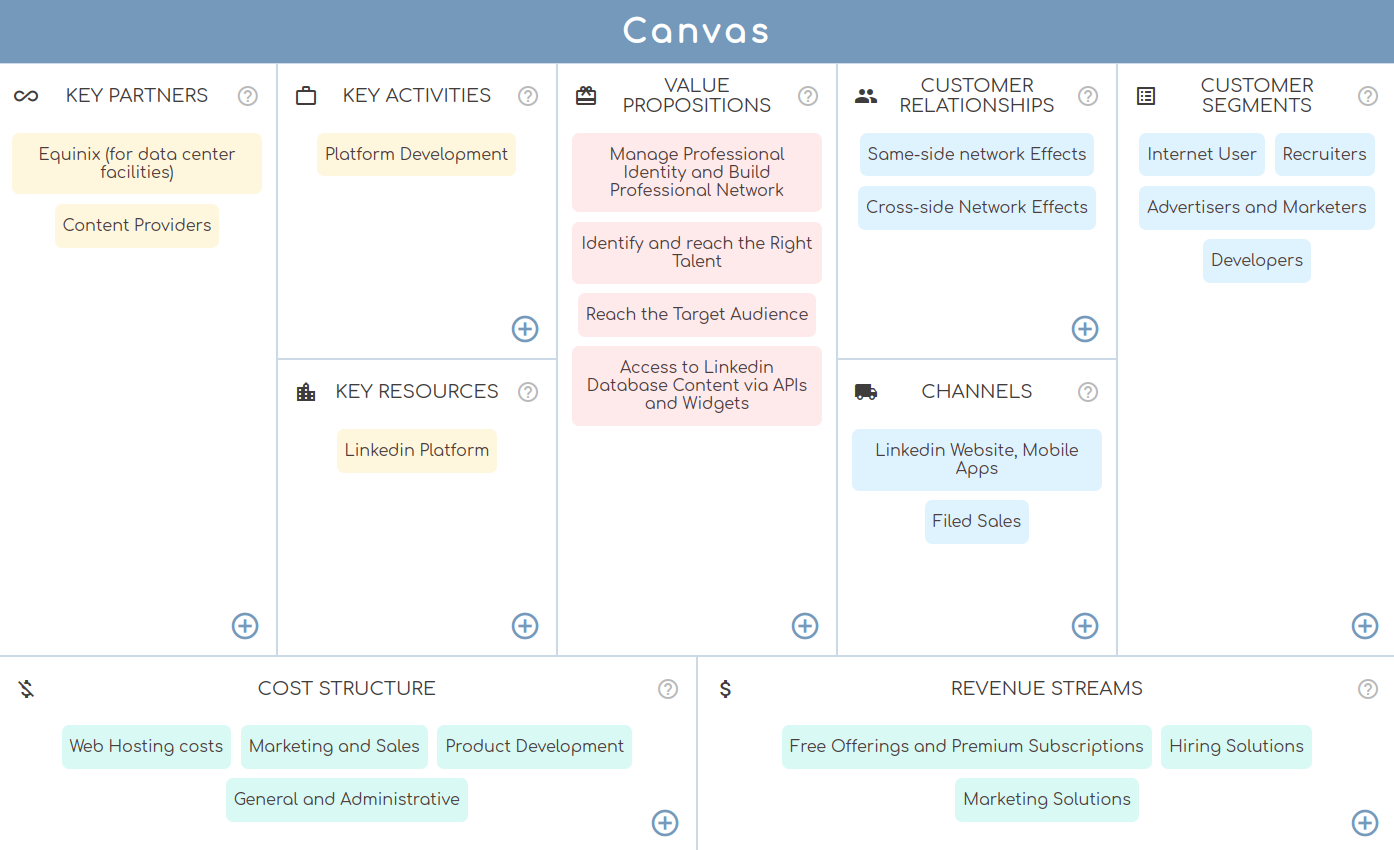
CANVAS
Business Model Canvas is a strategic management and lean startup template for developing new or documenting existing business models.
It is a visual chart with elements describing a firm's or product's value proposition, infrastructure, customers, and finances. It assists firms in aligning their activities by illustrating potential trade-offs.
Features:
- This is a full stack project that manages its own data base and API.
- It's possible to add, edit and delete notes.
- There's a hint clicking in the "?" of every section.
- It's responsive so it's possible to run in whichever device.
What I learned:
- Create a modal window in React.
- Responsive layout with Grid and Flex.
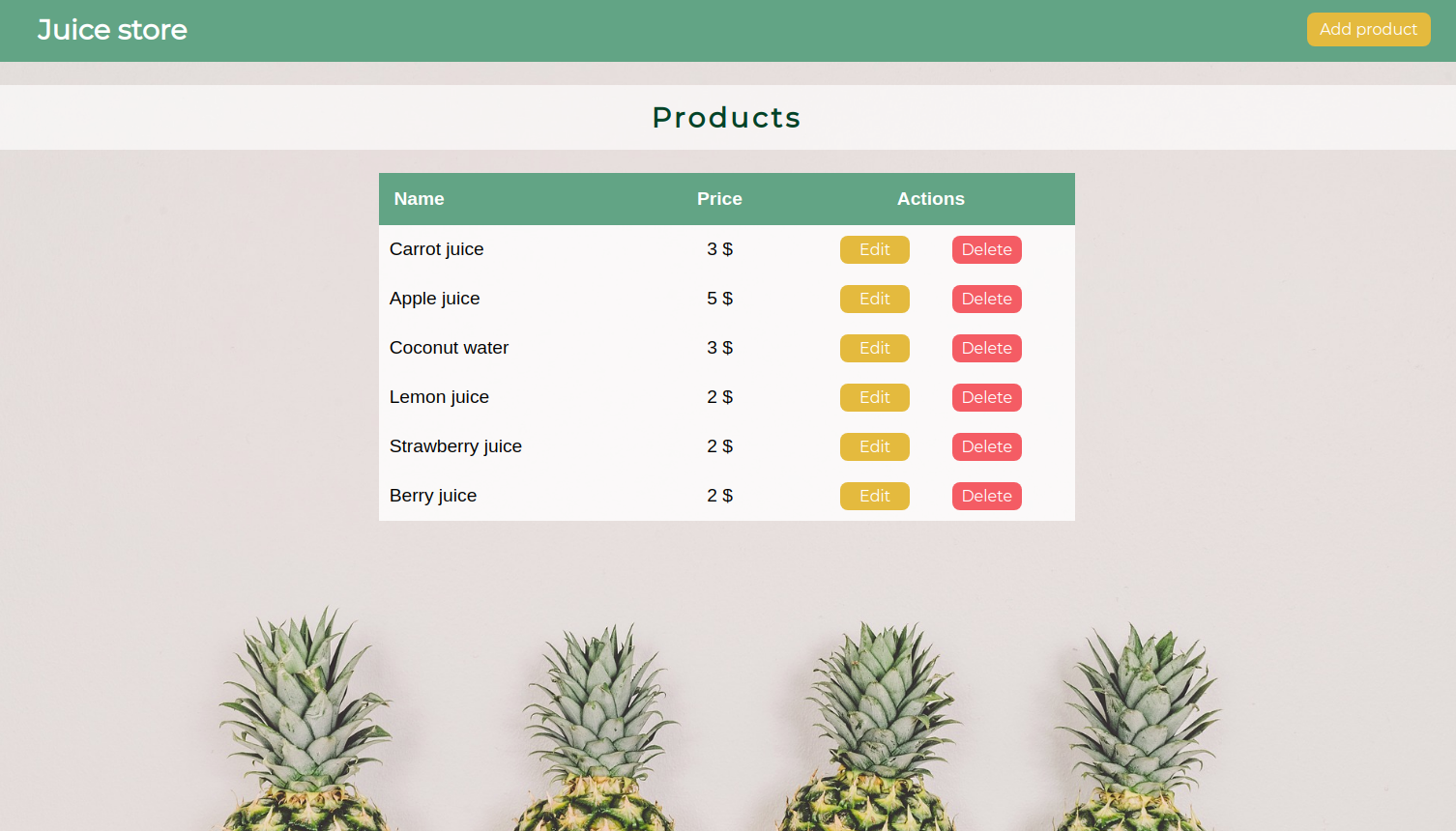
JUICE STORE
Simple products CRUD developed to learn React Redux in the two versions Thunk and Saga.
Features:
- The user can:
- - Create products
- - Read products
- - Update products
- - Delete products
What I learned:
- Manage React state with Redux.
- Control the asyncronous with the middelware Redux-thunk.
- Control the asyncronous with the middelware Redux-saga.
- Create easy modals with sweetalert2.
- Create a fake API Rest with json-server.
PARADISE HOTEL
Paradise Hotel is a simple hotel website developed with server-side rendering with Gatsby.
The only purpose of the project was to learn Gatsby and try to improve SEO and performance in a website.
Features:
- The website has a navbar to move between home and about-us sections.
- Clicking in every room, another page is opened showing the room in detail.
What I learned:
- How to build a website with Gatsby (server-side rendering).
- Make queries with GraphQL.
- Improve SEO.
- Create static pages dinamicaly with Gatsby-node, retrieving data from a CMS.
- How to storage data in a CMS (DatoCMS).
- Align the footer always at the bottom with Grid.
- Deploy an application to Netlify.
- Analize and audit performance and SEO.